Kaciras的博客第一版简介
发布时间:
最后更新:
经过超长时间的开发,我的小博客终于达到了我心目中能用的程度,为了庆祝(我也不知道有什么好庆祝的),特别写下本 Release note.
技术选型 #
如果你要搭建一个博客网站,你会选什么技术?
WordPress、Hexo、Hugo、Typecho……现成的东西已经让人眼花缭乱,用他们其中之一,便可轻松创建一个站点,丰富的生态使得任何需求都不再是问题。
毫无疑问,使用现成的应用能让你事半功倍,专注于内容本身。据我所见,大部分个人站也都是用的这些框架
.
.
.
.
.
.
然后我就选择了从头撸全部。
简直要死,当初怎么就脑子进水了要从头撸一个网站,直接用WP不好么,省下的时间都够我走上人生巅峰两回了。
好的冷静下来,回想一下从头撸的原因大概有这几点:
-
学最火的技术,当时就是什么 Spring 全家桶啊、Vue、NodeJS、Redis等等,于是我就写了全栈以便把它们都用上。
-
我总觉得自己的网站就应该完全掌握在自己手里,无论是数据、页面、还是业务逻辑,都必须由我亲自设计,亲自实现。
-
我有强迫症,第三方系统和插件总是无法完美地切合我的需求,与其用学习它们的用法还不如我自己搞。
写着写着我发现时间是多么的珍贵,Spring 全家桶拿来做博客后端是导弹打蚊子,Vue2 一点都不好用,Webpack 的文档烂得跟屎一样,写单元测试真TM费时间,原来我也有选择恐惧症,以及……你的破网站根本没人看!
写本文时去看了下博客项目的提交数,竟然有2600个commit,我TM怎么写了这么多代码……
最后建议准备搭建自己网站的兄弟,人生苦短,如果不是为了去学全栈,千万别像我一样从头撸。
设计概要 #
后端 #
与当下流行的极简主义不同,本博客追求的是强大的功能,自带了后台、编辑器、评论系统、图片优化、邮件通知、离线模式等等功能。
虽然使用了 SpringBoot 全家桶,但是这里面并不包括 SpringCloud,毕竟个人站的访问量单体应用 + 一台服务器完全能搞定。
数据的存储我选择了传统的本地数据库 Mariadb + Redis,这跟现在最火的无服务器架构背道而驰,因为我始终觉得数据就应该掌握在自己手上,无数次事件都证明了指望第三方好好保管你的数据是不靠谱的。
前端 #
页面的设计上使用了现代化扁平风格,遵循多图、多色彩的原则,远离单调的文字和只有黑白的色盲审美,同时也要确保不会过于花哨。文字以16px为主,并在符合主题的条件下尽量使用高对比度的颜色提升可访问性。
排版上以PC宽屏优先,使用较大的间距保证同屏的信息不会过于密集,并且尽量利用所有的空间。
适当限制动画和过渡效果的使用,确保不干扰用户的浏览速度和注意力,不要忘了博客是以内容为主的。
前端每个页面的布局都是不一样的,没有复用,我希望这样能够提升页面的区分度,不过其实是我多想多尝试几种布局。
我的最终目标是实现一个现代化、简约、大气、功能丰富、拥有良好阅读体验的站点。
页面介绍 #
废话不说了,下面开始正经的简介,本博客第一版一共有9个页面:
按理来说还应该有个分类页,但我这博客目前也没多少文章,达不到需要分类的程度所以就搁置了。
开发历史 #
从论坛到博客 #
虽然标题写的是第一版,但其实现在的版本跟最开始已是完全不同。
最初我准备写一个论坛项目,幻想着做不了贴吧逼乎,怎么也能成为某个小领域的一流论坛,但写完我突然发现一个问题:我一个一年在各大论坛发帖不足三位数的自闭人怎么可能运营一个论坛?
于是我知名论坛主的梦还没开始就破灭了,那这项目还有何用?眼看着这几万行的代码就要 WinRAR 压缩后扔进角落里的 Archive 文件夹,说时迟那时快,机智的我发现博客不就是只有一个人能发帖的论坛吗,于是立马转向,把kaciras-bbs改名为kaciras-blog,做不了一流 BBS 还能做一流博客嘛是不是。
但这两个系统还是有些区别的,博客一般不需要等级、权限这些功能,所以这些代码就被我无情地鲨了。不过用户系统还是有那么点用的,比如评论可以用用(本站评论可以匿名发,也可以切换到需要登录),这也是为什么我的博客会有登录页和用户页。
从JQuery到Vue #
这个博客网站是我的第一个 web 项目,最开始我并不知道前端三大 MVVM 框架,于是用了后端模板 thymeleaf + 前端 JQuery 拼 HTML,做出来的效果竟然还不错……这再次证明了一个产品的成功跟它技术含量没多大关系,你看贴吧那么垃圾的东西现在不还是最大的中文论坛吗。
后来我慢慢了解到现在前端的主流技术,以及知道了 JQuery 已经成为了鄙视链的底端,简历上写精通 JQuery 那是要减分的,吓得我赶紧把前端全部重写了一遍。
前端三大框架的选择上我首先拿着 Google 一顿搜索,大致明白了一些区别,比如 Vue 对新手友好啊、国人之光啊;反观 React,到处都是入门难度高的论调,JSX 和 CSS-in-JS 的撕逼随处可见,把我吓着了,于是我选择了 Vue。
然后就过上了天天馋 React Hooks、Fragment、TypeScript 支持的日子……
但后来玩 React 的时候我博客已经写一大半了,不想再重写一遍,毕竟虽然难受点但 Vue2 还是能用的,React 有其他项目解馋,这日子也能过。
(什么三大框架还有个Angular?)
满意的部分 #
基本上我认为做的好的功能都单独写了文章讲解,感兴趣可以去文章列表看看~
丰富的功能 #
虽然吐槽了从头撸是多么的愚蠢,但从头开发使我完全掌握了本站的所有细节,任何功能只要想到了就能立即加进去,不会像用第三方插件一样遇到暗坑,也不存在学习 API 之类的成本。
除最基本的文章、评论、友链、后台、文章编辑器、RSS、SEO功能外,本站还有友链自动检测(爬虫检测站点存活,域名迁移,单方面删除本站),PWA支持(安装到桌面),离线模式(断网也能用)……
基本上能想到的功能都做了,剩下的只有没想到的和没来得及做的。
(我还有几个好想法,下一版可以去试试)
良好的体验 #
多亏了我这该死的强迫症,总想着把功能做好点,凡有看着不爽的必定改掉,能在界面上点鼠标完成的坚决不去动底层,能点一下解决的坚决不点两下。
举个栗子:
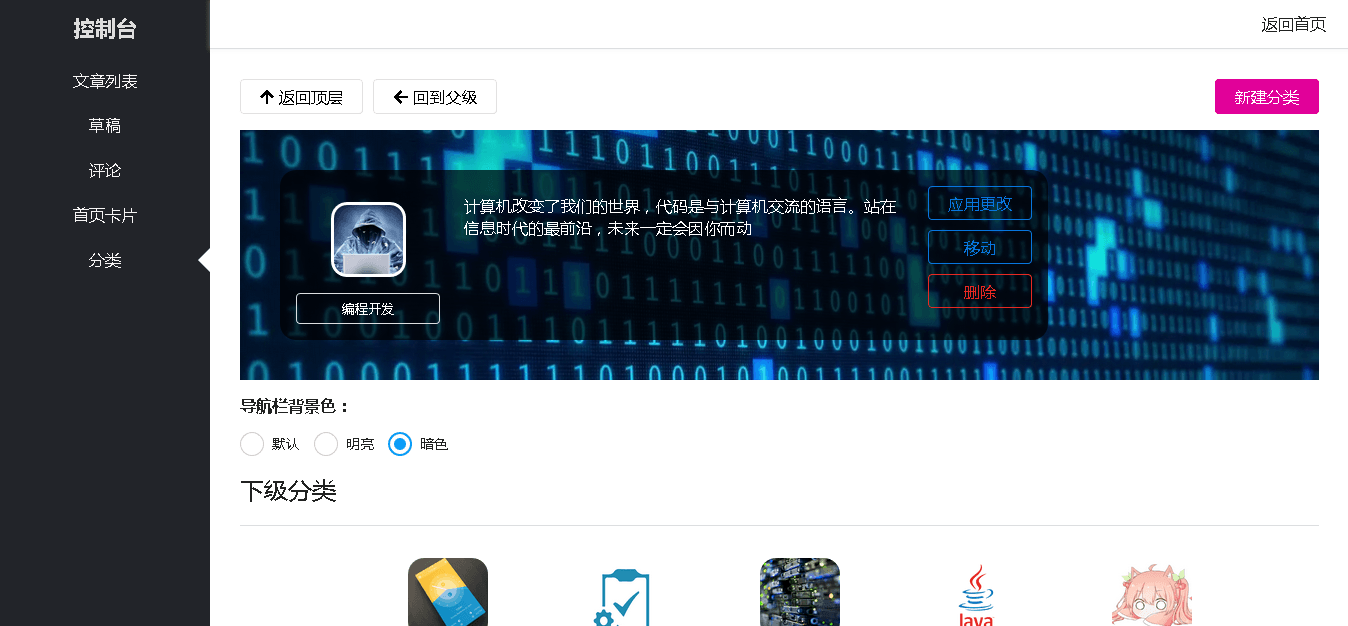
编辑友链
友链管理部分,增删改查以及排序全部都有对应的按钮,在登录管理员后显示出来。
添加和修改只要在弹出的面板上编辑就好,选择图片后还会弹出裁剪窗口方便调整。排序更是简单,点击按钮进入排序模式直接拖。整个流程都是就地编辑,所见即所得。
尽管让我直接撸底层数据也不费啥事(见过几个数据放 GitHub 上的博客都是这样),但我的博客始终将体验放在第一位。
另一个栗子是评论系统,它也是我要自己撸全栈的原因之一,我无法忍受第三方评论插件写个评论还要登录,或是要填邮箱。本站的评论支持匿名,只需要写下内容即可,始终让用户操作最简,也是本站的设计目标之一。
不过你要是以为匿名能乱刷那就错了,有新评论会邮件通知我,本站同时也支持切换需要登录和审核发布模式。
性能优化 #
性能是我在开发时比较注重的一点,毕竟咱也是靠兴趣学的编程,自然不能止步于做到,而是要做好。
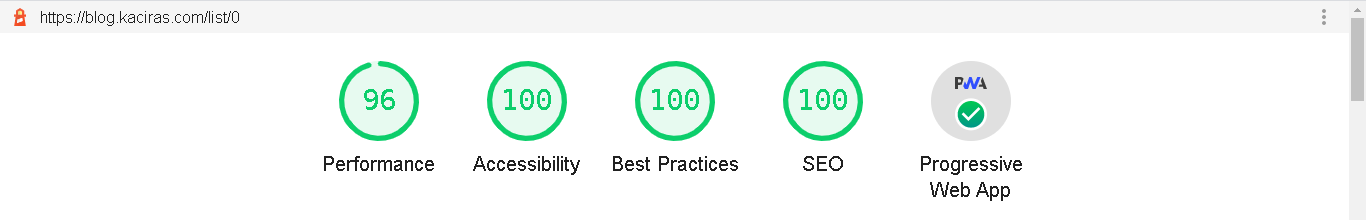
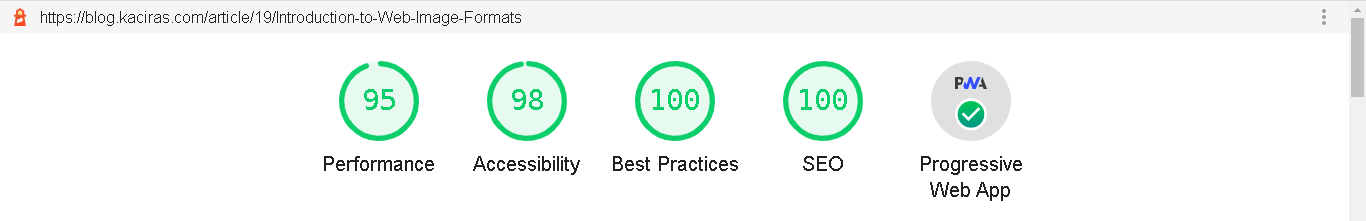
本站前有ServiceWorker,后有SSR,优化还是做了很多的,特别是对图片优化下了大功夫。作为一个动态站仍有相当好的性能:
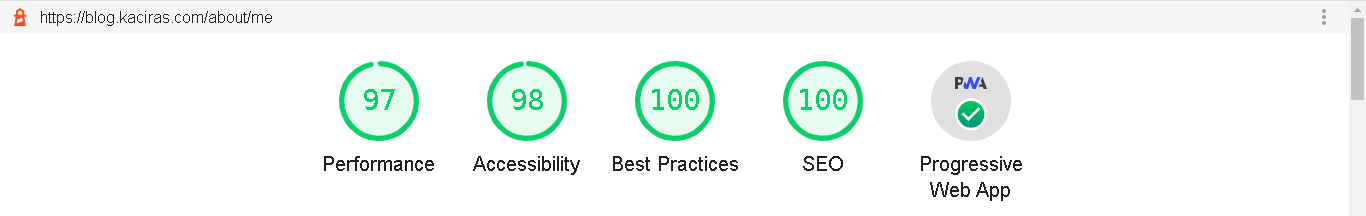
主体页面的 Lighthouse 都是接近满分 + PWA,Performance 没满主要因为图太多,其次使用了字体图标有点慢,另外 Vue2 的 SSR 有 BUG 导致一个异步资源没有预载;Accessibility 没满是因为有几个彩色文字的对比度不够,在本站多色彩设计下实在难以做到全 4.5 对比度。
但这些都不是无法解决的,随着前端技术的更新,比如 Vue3 修复了2的BUG并提升了很多速度、新一代图片格式被浏览器支持等,本站的性能仍有优化空间,下一版还能更快!
(然而,无论怎样的优化,也解决不了线路的拥堵,本站的服务器在美国,一到晚上那访问速度就……)
文章的编写与渲染 #
选择 Markdown 来写文章完全是因为它火,至少是码农里比较火的,但是在实际使用中却暴露了一些缺陷,比如图片语法没有办法指定宽高、不支持视频等。
不过这些问题都被我一一解决,通过修改渲染函数、添加自定义的语法,再加上 Markdown-It 的各种插件,基本上满足了我的展示需求。
另外我自己也撸了一个编辑器用于编辑 Markdown,这样一来,从语法、渲染、样式到编辑,各个方面都在我的掌握之中,想要修改或是扩展都十分的容易。
可惜这编辑器功能还是比不上 IDE……
(我突然有个想法,能不能把 VSCode 给搬来写文?)
失败的部分 #
技术栈 #
要说我这博客最大的缺点,就是选错了技术栈,但也不能算错误,毕竟最开始也不知道最佳实践。
后端的 Spring Boot 对于博客这种应用来说过于笨重,博客没什么很复杂的逻辑,也用不上分布式微服务,Spring 强大的抽象和生态集成没怎么用着,下一版考虑一下 Node 全栈。
其中还有一段时间我走火入膜,搞什么领域驱动设计,完全是瞎胡闹。
前端方面,Vue2真是太糟糕:
- 没有 Fragment 导致总得搞些多余的元素作为根节点
- 废弃了 Mixin 又没有 Hooks,想提取公共逻辑完全没法子
- 对 TypeScript 残废的支持
- IDE的支持非常差,WebStorm 至今都不识别
$style
我怀疑那些吹 Vue2 的也没有写过稍微大点的项目?
不过 Vue3 全家桶也快出了,如果它足够优秀的话下一版就用它来重写一遍,否则考虑其它框架(或者像 VSCode 一样直接撸 HTMLElement?)。
设计的灵活性 #
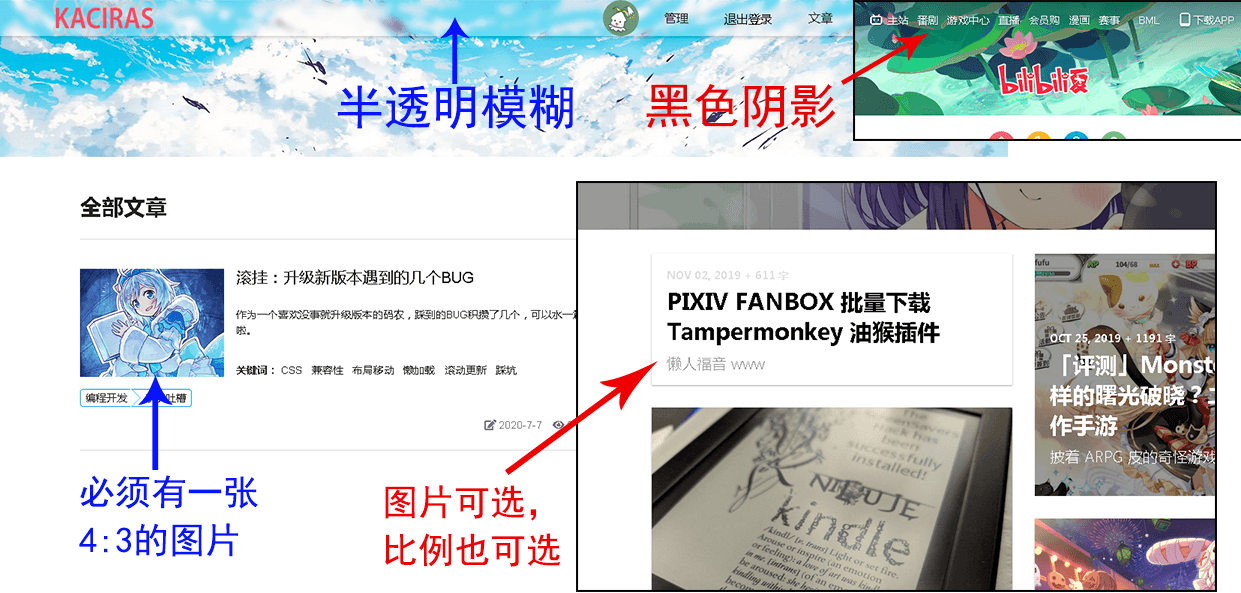
我没系统地学过设计不知道专业词语叫啥,灵活性的意思就是对使用者的要求有多宽松,具体见下图。
导航栏仿照旧版 bilibili 的设计,细长的一条,虽然挺好看但也增加了一些限制:
首先现在的图片大多都以显示器比例为准,4:3到16:9,越接近这个比例范围的图越好找,而长条banner的比例大致是10:1,想找一幅合适的图得搜索老半天。而且手机屏下没办法做成长条,这就很麻烦。
另外上面的导航栏背景,无论是模糊还是黑色阴影,对背景图的搭配都是有要求的,在bilibili这不是问题,因为他们的图是自己画的,但我不会画画( ̄皿 ̄///)。
第二个例子是文章的封面图,本站的文章要求有一个4:3的图片作为封面,这种设计虽然很工整,但也给写文增加了许多额外的工作:有些文章是真的不知道搞个什么图上去好,如果是非技术文章大可随便贴一个好看的插画,但技术类我还是希望图文相关(这算是强迫症吧),以至于我写个文章都得搜图 + PS半天。
右下角的是某个博客,用的是Typecho,他的文章不要求必须有封面,而且即使有,图片比例也是可以任意的,这就降低了写文的负担,比我的更加灵活。
灵活性我一开始并未考虑到,直到写了一些文章后才发觉,下一版也许会调整设计。
扩展性 #
目前博客项目的扩展性并不好,许多信息都硬编码在代码里,导致了本站虽然完全开源,但几乎只能我自己用,要是谁想拿去改改自己用那可麻烦的很。
这其实是一个遗留问题,刚开始学前端的时候我不是很懂工程化,为了方便就把一些东西给写死了,虽然现在我完全能把它们做好,但我懒得在现在的框架上大改了,下一版再说。
移动设备页面 #
现如今移动设备大行其道,做页面都是移动优先了,可我是个PC党,所以我的博客页面是以宽屏优先的设计。虽然移动设备的适配我也做了,但还是不如PC那么舒服,下一版我得重新设计移动设备的样式。