网页里常见的一些糟糕的设计
发布时间:
最后更新:
上网这么多年,总有些网站设计让我用的难受,不吐不快。作为前端开发者,也顺便提醒自己不要犯类似的错误。
这里的错误设计是指的失误,设计者的本意也许是好的,像扫码看全文这样故意恶心人的东西不在讨论范围。
取消滚动条 #
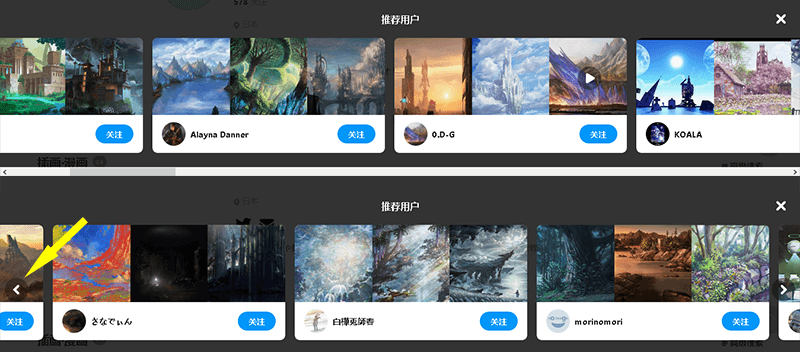
首先要说的就是这个,因为太常见了,比如我最近发现Pixiv网站改版了:
上面的是改版前,下面的改变是把滚动条去掉了,并在左右两边加上了翻页按钮。这个改动让我用得很不爽,原来想滚到哪鼠标一甩即可,想滚多块滚多块,改版后如果滚得远点得点好几下,还要在过渡效果上浪费点时间,用起来十分别扭。(气得我写了个浏览器插件恢复滚动条)
这么改的理由……我猜是滚动条颜色跟背景不搭吧。我觉得这个改动不值得,你用按钮,请问点一次滚多少?要不要使用过渡?过渡时间跟缓动函数怎么设置?这些参数的设置跟用户的浏览习惯一致吗?这些问题是没有答案的,因为每个人的浏览节奏不一样!为了去掉一点点白色而删除滚动条实属丢了西瓜捡芝麻。(而且说实话这滚动条并不突兀,毕竟上面头像栏的背景也是白色)
其实浏览器厂商也注意到了这些问题,并提出了一些方案,比如黑暗模式滚动条,虽然目前它并不能解决所有问题,但我相信问题总是会得到解决的。
修改滚动速度 #
这跟上一条有同曲异工之蠢,比如我滚动一次20行,立即到位无过渡效果,但网站却修改你的滚动,加上了平滑的效果。这些作者似乎认为滚动平滑了用户体验就会更好,其实恰恰相反,每次在浏览这些网站时我就有种屎拉不出来的感觉,以至于直接用鼠标去拖滚动条了。平滑滚动,浏览器自己就有这功能,不需要你来实现。
还有把滚动条隐藏,滚轮滚一次切换下一张大图的,脑残至极。这是我在浏览网页,不是你在演讲PPT!
(这里应该有图,等我再遇到这种网页再说)
写前端要对滚动条有敬畏,因为它掌管用户的滚动节奏,没事少动它。
浪费时间的动画 #
纵观HTTP和TLS的发展史,就知道计算机科学家对降低RTT的追求是无止境的,为了让内容呈现到用户眼前快那么几毫秒下了巨大的功夫。但偏偏有些人要反其道行之,开历史的倒车,在内容已经加载完的情况下拖延用户的时间,比如这个:
首屏动画计时
该Hexo主题主题有个首屏动画,其内容是逐步呈现的,在2秒钟显示文章主体,3秒时由于右侧的导航栏出现使得文章左移,又干扰了阅读,也就是说在3秒之后这个页面才能称之为“可用”,然而它的所有数据早就加载完毕。
一个以文字内容为主的页面,在首屏使用过渡效果让内容逐渐地显示出来纯属画蛇添足,只能耽误用户的时间,是一个典型的过渡误用。
随着CSS的发展,搞个过渡动画实在不能太简单,以至于很多设计者走火入膜,见到页面的改变就去加个过渡,好像特效越多网站就越高级似的,全然忘记了自己的页面是以文字为主要内容的。这样的设计显然不可取,如果过渡效果本身不是内容的一部分,请尽量缩短过渡的时间,或者思考下它会给用户的浏览带来什么影响,是不是真的需要过渡效果?
假进度条 #
这个一个历史悠久的设计,我至少在二十年前初用电脑时就见过了,并且它不仅限于Web,凡是出现进度条的地方皆有它的身影。
没错,就是那个明明已经失败了还不死心继续以匀速或者匀减速前进的进度条!
第一次见到它是在Windows关机的时候,当存在无法结束的进程时会出现一个弹窗提示你等待或者强行结束,看到上面的滚动条还在走我就傻傻的以为等会就好,然而……
当发现了这个规律之后,我便立刻意识到自己的智商受到了侮辱,以至于每次见到这种进度条就立即退出。我曾以为这样的脑残设计只存在于少数地方,然而自从我上了网之后发现我还是NAIVE。
做这种设计的目的显而易见:假装进度还在继续以留住用户,毕竟还在动的进度条能让人产生一种跑满就能成功加载的错觉。然而大部分情况它是到不了100%的,那最后1%缝隙,便是成功与失败之间不可逾越的鸿沟,之前的苦苦等待,也终将化为泡影。此时,要么舍弃一切,刷新页面重头再来;要么及时回头,网速好了再来挑战;或是不能承认现实,在永恒的等待中迷失自我。无论如何,用户最终会意识到这一切不过是个骗局。
花里胡哨 #
这个主要见于个人博客,由其是二次元主题的。二次元图多,还好看,于是就能见到大量背景大图+半透明文字容器的设计,这种大图背景必须把容器透明度调低点,否则就是一篇画。
但我最想吐槽的不是二次元大图,而是我今天看到的一个博客:
这个背景真让我眼瞎,它并不好看,也没有逼格,还不如换张好看的图 + 半透明容器。把这网格背景去掉之后明显感觉舒服了很多。这也提醒我自己,没好的图就保持默认的白背景,虽然有些简单但也比画蛇添足好得多。
有的博主甚至不满足于此,还要再加点动画上去,最常见的就是这个:
粒子连线动画背景
众所周知,人眼对于运动的物体更敏感,背景里的动画比文字更能吸引读者的注意。这个东西首页用用就算了,文章也最好别用。另一方面,不知道是源代码太差还是实现太复杂,一见到这个动画我笔记本的CUP风扇就狂转ლ(⁰⊖⁰ლ)
这个粒子连线动画我都数不清见到过多少个人站在用了,随便一搜连CSDN上都有源码,已然是一个烂大街的玩意,毫无逼格。想加特技,比它炫酷的多得是,比如这个 WebGL-Fluid-Simulation