Kaciras Blog 第二版重构
发布时间:
最后更新:
本站第一版上线仅仅一年半,前端界可谓是风起云涌,Vite2、Vue3 接连发布,为了不落后于时代的潮流(前端就是事多),是时候定重构本博客了。
在第一版发布时,我计划下一次大更新会重新设计界面,但奈何 Vue3 的改动实在太多:
- Vue3 本身完全重写,光迁移指南里的 Beaking Changes 就有几十项,想用 Composition API 的话组件还得重搞。
- Vue-cli 转为维护模式,官方推荐改用 Vite,这意味着基于 webpack 的构建体系被抛弃,本项目也得跟着换。
- 全家桶的其它部分也有不同程度的迁移成本,比如 Vuex 跟 Pinia 用法完全不同,VueRouter 的 API 改变等等。
以至于迁移过去几乎要求重写整个构建系统,这使得我不得不放弃原先重新设计页面的计划,最终的结果就是性能提升了不少,但页面几乎还是原样。
性能优化 #
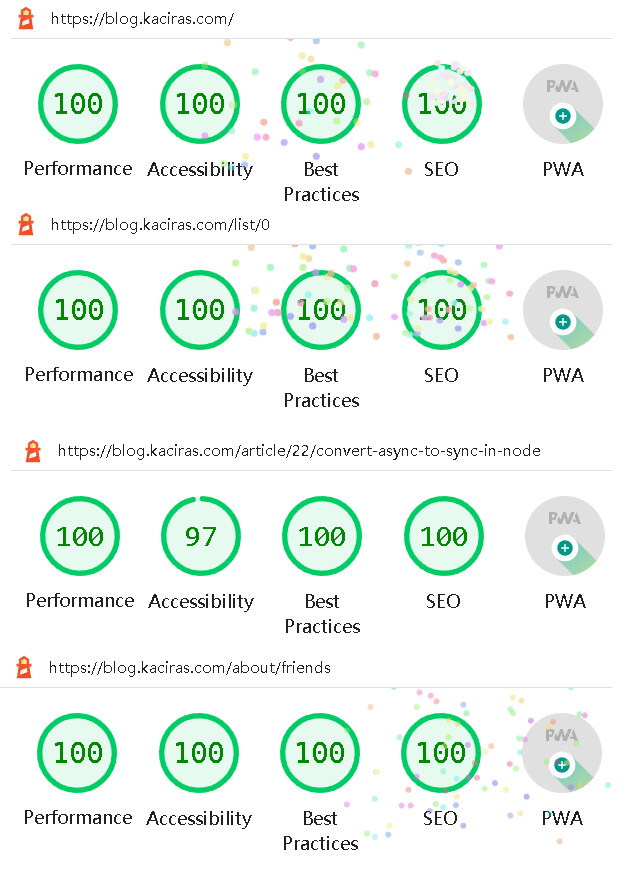
性能是本次更新的主要目标,上一版中难以处理的部分都被解决,4 个前台页面的 Lighthouse 性能全满:
唯一的 97 分是代码高亮的配色不满足 4.5 对比度要求,这个实在没办法,如果符合的话基本上鲜艳的颜色都没法用了。
下面是具体的优化点,有点可惜的是忘了统计每一步节省了多少代码体积。
版本升级 #
此次重构提高了浏览器的最低兼容版本,从原先的要求支持AbortController提升至至少支持 Nullish coalescing operator。
这个版本支持所有我平时用到的语法,不再需要添加 Polyfill 和转译。
除此之外,依赖库的升级也带来了一些收益,比如 Vue3 对优化更友好,也多多少少也降低了一些体积。
不仅是浏览器,后端的 Node 也升级到了最新版 18,支持原生fetch啦,果断抛弃axios,又减少了一个依赖库。
删依赖 #
虽然我热衷于维护自己的项目,但遗憾的是并非所有人都是如此。把 Vue 版本从 2 改为 3 之后,一些依赖库就无法运行了,它们的作者也长期不更新。这些依赖包括 cropperjs、vue-multiselect 和 epic-spinners。
没有办法只能自己造轮子,虽然费了些时间,不过也做到了更精简的实现,也为降低体积贡献了一份力量。
另外还移除了一个巨大的依赖markdown-it-katex,我不怎么写公式,真要的话插图片算了。
构建工具 #
从 Webpack 迁移到 Vite 是一个很大的改动,不过从结果来看是值得的。Vite 使用 ES6 原生的模块,去除了 Webpack 繁琐的包装代码,直接让构建结果大幅瘦身。
Vite 所使用的 Rollup 比起 Webpack 简单了很多,要知道 Webpack 的钩子有上百个,而且文档很烂,而 Rollup 的 API 就非常简洁,再加上我也用它做过项目,整个迁移过程还算顺利。
唯一要吐槽的是 Vite 对插件开发者不友好,它的文档完全没讲自带的插件和 Dependency Pre-Bundling 对用户插件的影响,每次遇到坑都要去翻源码。
媒体资源 #
在此次更新中还重写了存储模块,新版除了图片之外还支持优化其它类型的资源。
首先是文件名的生成算法从 SHA3-256 + HEX 改为 xxHash3_128 + base64。使用非加密 Hash 能够节省 CPU 时间(特别是在硬件垃圾的情况下),同时新版的文件名从 64 字符缩短到 20,在 Markdown 里也不再会占一大堆位置,更利于调试。
另外,针对最常用的图片资源还有以下升级:
- 随着 AVIF 图片格式被主流浏览器支持,本站也紧跟潮流加入了这个新编码。
- 专门调优了 WebP 编码器(详见 WebP 参数分析)。
通过以上两点将图片的压缩率由上一版的 79.7% 提升到了 93.6%(根据所有文章里的图片计算,假设浏览器支持 AVIF),平均每张图只有原图的 6.41% 体积,可以说是很惊人的压缩率了。
运维 #
为了解决网络的拥堵,把服务器从搬瓦工的 CN2 迁移到了 CloudPowerall,新的线路是回程 GIA,不再有晚高峰问题,延迟也下降了 20ms。
技术栈升级 #
众所周知前端技术更新过快,本博客也不例外,在此次更新中:
- 包管理器改为 pnpm,自从几年前认识 pnpm 开始,就觉得它的理念才是正确的,果断放弃 yarn。
- All in ESM,不仅前端改为原生模块,后端也全部从 CJS 转为 ESM。
- 使用各种原生特性,比如用新的 SameSite Cookie 取代 CSRF-Token,原生 Scroll 替代 anime.js。
或许有人会说前端就爱瞎折腾,来回造轮子,不像后端有成熟的生态。但是十年前前端也曾有过 JQuery 一统天下,后来的打包器、MVVM 不过是应对不断增长的规模和复杂度的工具而已。
不可否认的是前端的发展是落后于后端的,这些框架的坑后端也曾踩过。不断出现的轮子,其实也是随着标准化进程一同前进的,就比如 ES Module 造就了 Vite 一样。前后端技术并没有高下之分,总有一天前端也会像后端一样趋于稳定,而本站则会始终立于最新一代技术之上。